Using PALETTE
USING On
The PCjr
John And Jeff Klein
John And Jeff Klein
The IBM PCjr's PALETTE USING command lets you quickly change all screen attributes and colors in any graphics mode for a variety of effects. This article explains the details of PALETTE USING and demonstrates its usefulness with programming examples. An IBM PCjr with Cartridge BASIC is required.
Though Cartridge BASIC for the PCjr is very similar to BASICA for the IBM PC, the PCjr has extra graphics capabilities which the PC does not enjoy. One of these involves the PALETTE and PALETTE USING commands, which control color attributes. Before you can use PALETTE USING, you need to know how the simpler PALETTE statement works.
The PCjr offers 16 different colors, numbered from 0-15. An attribute is a number associated with a particular color. To explain what an attribute actually does, let's look briefly at the PCjr's color management scheme.
When you turn on the PCjr, there's a simple, one-to-one relationship between colors and attributes. Attribute number 1 corresponds to color number 1 (blue), attribute 2 corresponds to color 2 (green), and so on. Table 1 shows this initial arrangement.
Table 1: Default PCjr Attributes |
||
| Color Number |
Attribute |
Visual Color |
| 0 |
0 |
black |
| 1 |
1 |
blue |
| 2 |
2 |
green |
| 3 |
3 |
cyan |
| 4 |
4 |
red |
| 5 |
5 |
magenta |
| 6 |
6 |
brown |
| 7 |
7 |
white |
| 8 |
8 |
gray |
| 9 |
9 |
light blue |
| 10 |
10 |
light green |
| 11 |
11 |
light cyan |
| 12 |
12 |
light red |
| 13 |
13 |
light magenta |
| 14 |
14 |
yellow |
| 15 |
15 |
high-intensity white |
The PALETTE command lets you change this arrangement by assigning a different color to any single attribute. Here's the general form of the PALETTE statement:
PALETTE attribute, color
Attribute tells the computer which attribute you're working with, and color indicates which color you want to assign to that attribute. To take a simple example, say that you turn on the computer and draw some shapes in blue (color 1). This statement changes every blue object on the screen to red:
PALETTE 1,4
In this example, the 1 refers to attribute 1, and the 4 refers to color 4 (red). Before the statement executes, attribute 1 is assigned to color 1 (blue), the normal arrangement. After it executes, attribute 1 is reassigned so that it equals red. In an eyeblink, every blue object turns red. Likewise, the statement PALETTE 0,7 changes every shape that's initially black (color 0) to white (color 7). By performing a series of 16 PALETTE statements (FOR J=0 TO 15: PALETTE J,4: NEXT), you could change everything on the screen to red, regardless of its initial color.
In other words, PALETTE makes it possible to "rewire" the normal color scheme whenever you like. An object that starts out green can be changed to magenta; shapes that first appear in gray can be switched immediately to yellow, and so forth. If PALETTE were not available, such effects would be much more difficult and timeconsuming; whenever you wanted a massive color change, you'd have to redraw every object of a given color in its new color.
After performing a number of PALETTE statements, you may want to restore the original color/ attribute scheme. This can be done in two different ways, either by changing the screen mode, or by executing a PALETTE statement with no parameters (the keyword PALETTE followed by nothing).
| Figure 1: PAL Integer Array | |||||||||||||||
| (1) 0 |
(2) 4 |
(3) 0 |
(4) 4 |
(5) 0 |
(6) 4 |
(0) 0 |
(8) 4 |
(9) 0 |
(10) 4 |
(11) 0 |
(12) 4 |
(13) 0 |
(14) 4 |
(15) 0 |
(16) 4 |
USING A Shortcut
One disadvantage of PALETTE is that it affects only one attribute at a time. The more attributes you want to change, the more PALETTE statements you must perform.
| Table 2: Attributes
After PALETTE USING PAL(1) |
||
| Attribute | Array
element linked with attribute |
New color |
| 0 |
PAL(1) | 0 |
| 1 |
PAL(2) | 4 |
| 2 |
PAL(3) | 0 |
| 3 |
PAL(4) | 4 |
| - |
- |
- |
| - |
- |
- |
| 15 |
PAL(16) | 4 |
That's where PALETTE USING enters the picture. This special form of PALETTE can change all 16 attributes at once, assigning them to a set of 16 color values which are stored in an integer array. Here's the general format of the command:
PALETTE USING arrayname(starting position)
Arrayname identifies the array you want to use, and starting position tells the computer which array element belongs to attribute 0. The array can have any legal IBM array name, but it must be in existence before you execute PALETTE USING.
For example, let's say that you create an integer array named PAL with the contents shown in Figure 1 (array element 1 contains a zero value, element 2 contains the value 4, and so on).
Now assume that you execute the following statement:
PALETTE USING PAL(1)
This single PALETTE USING command has the effect of reassigning all 16 attributes in one stroke. Table 2 shows the new color/attribute scheme which takes effect.
After a PALETTE USING, the values in the array replace the color numbers originally associated with each attribute. In this example, attribute 0 is still assigned to black (color 0), and attribute 4 is still assigned to red (4), but all the other odd attributes become black and all the even ones are changed to red. Since we specified a starting position of 1, the contents of array element 1 replace the color number for attribute 1; the other values follow in ascending numeric order.
In some cases, you may want to change some, but not all, of the 16 attributes with PALETTE USING. To retain the current color for a given attribute, make the corresponding array element equal to -1. For instance, if element PAL(2) equals -1 in the previous example, then attribute 1 retains its original color (blue), while the other 15 attributes are changed to black and red in even-odd order. Thus, the values you store in the integer array are limited to the range -1 to 15. The value -1 represents no change; values from 0-15 represent the colors shown in Table 1.
An interesting feature of PALETTE USING is its ability to start anywhere in the array and begin changing attributes from that particular point (rather than always starting at the first array element). For instance, say that you have 100 different 16-color patterns stored in a single integer array (with a total of 1600 elements). To cycle through 100 different configurations, you need only execute a series of PALETTE USING statements, changing the starting position with each new command. The first statement could use a starting position of 1, the next a starting position of 17, and so forth.

Digital Countdown
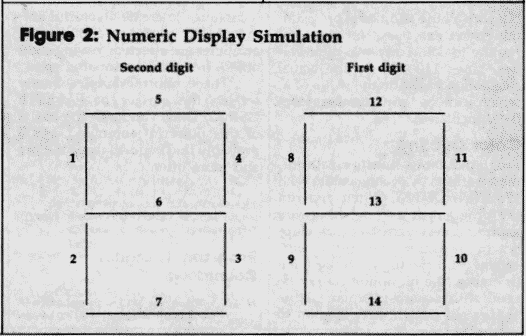
Once you learn about PALETTE USING, many different effects come to mind. Program 1 demonstrates just one possibility, simulating the seven-segment numeric display seen on most electronic calculators and watches. Of course, calculators and watches create their displays with very different methods, but they still form the numerals 0-9 by turning various line segments on or off, just as we'll do here. Program 1 creates the line segments with the attributes shown in Figure 2 (note that attributes 0 and 15 are not used).
Line 20 creates the integer variable PAL, and line 50 READS the DATA values from lines 1000-1090 into the array. When that's done, the array contains all the patterns we'll need to form the digits 0-9. To display a new digit, we simply choose a different starting point for the next PALETTE USING command. As written, the program simply counts off seconds, but with a little additional programming, you can use it as a general routine to count any two-digit values. Lines 110-120 do the actual calculation based on the value of X, which can be any number from 0-99 inclusive.
Color Cycling
Program 2 shows how to create animated effects by cycling colors with PALETTE USING. When you run the program, it asks whether you want to draw squares, circles, ellipses, or random shapes, and whether you want the figures to be filled or empty (the fill option cannot be used with squares). When all the shapes are drawn, they'll seem to begin moving in a complex, tunnel-like effect. Though the figures appear to move in and out, the effect is entirely illusory. In fact, we're simply cycling through a pattern that includes the background color (black in this case). When a shape is colored the same as the background, it seems to disappear.
This type of animation is fairly simple to create, provided that you begin with a clear mental picture of the final result. For complicated pictures, you may want to sketch the various shapes on paper beforehand, or use "The Screen Machine," a graphics-design program published in the April 1984 issue of COMPUTEI's PC and PCjr magazine. Since one color must be reserved to match the background, you're limited to 15 different colors for visible shapes. Changing the color associated with the background attribute also changes the border color, so it's often a good idea not to change attribute 0.
Program 3 employs similar techniques to create a colorful animated sign. In this case, only eight attributes are affected, leaving eight others free for additional effects.
These short examples barely scratch the surface of PALETTE USING. Once you learn the basics of this powerful command, you'll probably find yourself using it more and more often.

The IBM PCjr's PALETTE USING state-
ment simplifies color control for graphic
displays.

"Tunnel Vision" for the IBM PCjr
creates a convincing 3-D effect with
PALETTE USING commands.
For instructions on entering these listings, please refer to "COMPUTEI's Guide to Typing In Programs" in this issue of COMPUTE!.
Program 1: Digital
Countdown
PJ 10 ' Program #1 - Simulates t
wo seven segment displays
1E 20 CLEAR,,,32768!:KEY OFF:SCR
EEN 5:CLS:DEFINT P:DIM PAL
(245):SOUND ON
PJ 30 C=0:X1=60:GOSUB 2000
AS 40 C=1:X1=150:GOSUB 2000
ED 50 FOR Z=0 TO 245:READ PAL(Z)
:NEXT
BB 60 X=0:PALETTE USING PAL(230)
:TIMER ON:ON TIMER(1) GOSU
B 100
JO 70 GOTO 70
PA 100 X=X+1: IF X=60 THEN X=0
LC 110 Y=X-(INI(X/10)*10):PALETT
E USING PAL(Y*23):SOUND 3
000,.5,15,0
EN 120 Y=INT(X/10):PALETTE USING
PAL(Y*23+7):RETURN
JN 1000 DATA -1,-1,-1,-1,-1,-1,-
1,-1,6,6,6,6,6,0,6,-1,-1
, -1,-1,-1,-1,-1,-1
ME 1010 DATA -1,-1,-1,-1,-1,-1,-
1,-1,0,0,6,6,0,0,0,-1,-1
,-1,-1,-1,-1,-1,-1
OF 1020 DATA -1,-1,-1,-1,-1,-1,-
1,-1,0,6,0,6,6,6,6,-1,-1
,-1,-1,-1,-1,-1,-1
PE 1030 DATA -1,-1,-1,-1,-1,-1,-
1,-1,0,0,6,6,6,6,6,-1,-1
,-1,-1,-1,-1,-1,-1
LN 1040 DATA -1,-1,-1,-1,-1,-1,-
1,-1,6,0,6,6,0,6,0,-1,-1
,-1,-1,-1,-1,-1,-1
NB 1050 DATA -1,-1,-1,-1,-1,-1,-
1,-1,6,0,6,0,6,6,6,-1,-1
,-1,-1,-1,-1,-1,-1
LH 1060 DATA -1,-1,-1,-1,-1,-1,-
1,-1,6,6,6,0,6,6,6,-1,-1
,-1,-1,-1,-1,-1,-1
OI 1070 DATA -1,-1,-1,-1,-1,-1,-
1,-1,0,0,6,6,6,0,0,-1,-1
,-1,-1,-1,-1,-1,-1
LO 1080 DATA -1,-1,-1,-1,-1,-1,-
1,-1,6,6,6,6,6,6,6,-1,-1
,-1,-1,-1,-1,-1,-1
OI 1090 DATA -1,-1,-1,-1,-1,-1,-
1,-1,6,0,6,6,6,6,6,-1,-1
,-1,-1,-1,-1,-1,-1
BO 1100 DATA 0,0,0,0,0,0,0,0,0,0
,0,0,0,0,0,0
PO 2000 LINE (X1,30)-(X1+20,100)
,C*7+1,BF
FG 2010 LINE (X1,101)-(X1+20,170
),C*7+2,BF
AG 2020 LINE (X1+60,101)-(X1+80,
170),C*7+3,BF
EE 2030 LINE (X1+60,30)-(X1+80,1
00),C*7+4,BF
LE 2040 Y=0:X=0:FOR Z=1 TO 16
BK 2050 LINE (X1+X,30+Y)-(X1+79-
X,30+Y),C*7+5
PB 2060 LINE (X1+X,170-Y)-(X1+79
-X,170-Y),C*7+7
112070 Y=Y+1:X=X+1.3:NEXT
BM 2080 Y=0:X=0:FOR Z=1 TO 9
LM 2090 LINE (X1+X,100+Y)-(X1+79
-X,100-Y),C*7+6,BF
JB 2100 Y=Y+1:X=X+2.4:NEXT:RETUR
N
Program 2: Tunnel Vision
GN 10 ' Program #2 - Tunnel Anim
ation
IB 20 CLEAR,,,32768!:KEY OFF:SCR
EEN 5:CLS:RANDOMIZE TIMER
CB 30 DEFINT P:DIM PAL(479):LOCA
TE 10,11:PRINT "ONE MOMENT
PLEASE"
XE 40 SPEED=30
OI 50 FOR Z=0 TO 479:READ PAL(Z)
:NEXT Z
IB 60 CLS:PALETTE:LOCATE 3,14:PR
INT "MAIN MENU":LOCATE 8,1
4:PRINT "1) SQUARES":LOCAT
E 10,14:PRINT "2) CIRCLE":
LOCATE 12,14:PRINT "3) ELL
IPSE":LOCATE 14,14:PRINT "
4) RANDOM SHAPES":LOCATE 1
7,14:PRINT "CHOOSE ONE"
OG 70 A$=INPUT$(1):IF A$>"4" OR
A$<"1" THEN 70
OP 80 LOCATE 20,14:PRINT "FILLED
IN (Y/N) ?":AN$=INPUT$(1)
:IF AN$<>"N" AND AN$<>"n"
AND AN$<>"Y" AND AN$<>"y"
THEN 80 ELSE IF AN$="y" TH
EN AN$="Y" ELSE IF AN$="n"
THEN AS$="N"
DC 90 CLS:ON VAL(A$) GOSUB 100,1
30,160,190:60SUB 270:GOTO
60
FJ 100 ' *** SQUARES ***
CF 110 FOR Z=150 TO 10 STEP -10.
IF AN$="N" THEN LINE (160
-Z,100-Z/1.5)-(160+Z,100+
Z/1.5),Z/10,B ELSE LINE
160-Z,100-Z/1.5)-(160+Z,1
00+Z/1.5),Z/10,BF
NI 120 NEXT Z:LINE (157,98)-(163
,102),0,BF:RETURN
AC 130 ' *** CIRCLES ***
FP 140 FOR Z=150 TO 10 STEP -10:
CIRCLE (160,100),Z,Z/10:I
F AN$="Y" THEN PAINT'STEP
(0,0),Z/10,Z/10
GL 150 NEXT Z:CIRCLE (160,100),2
,0:PAINT STEP(0,0),0,0:RE
TURN
MC 160 ' *** ELLIPSES ***
N6 170 FOR Z=150 TO 10 STEP -10:
CIRCLE (160,100),Z,Z/10,,
,3/12:IF AN$="Y" THEN PAI
NT STEP(0,0),Z/10,Z/10
EJ 180 NEXT Z:RETURN
El 190 ' *** RANDOM SHAPES ***
FK 200 FOR Z=1 TO 15
E1 210 ON INT(RND*4+1) GOSUB 230
,240,250,260
DO 220 NEXT Z:RETURN
QN 230 LINE (RND*320,RND*200)-(R
ND*320,RND*200),Z:RETURN
IL 240 CIRCLE (RND*320,RND*200),
RND*50,Z:IF AN$="Y" THEN
PAINT STEP(0,0),Z,Z:RETUR
N
PF 250 CIRCLE (RND*320,RND*200),
RND*50,2...RND*2:IF AN$="
Y" THEN PAINT STEP(0,0),Z
,Z:RETURN
NE 260 IF AN$="Y" THEN LINE (RND
*320,RND*200)-(RND*320,RN
D*200),Z,BF:RETURN ELSE L
INE (RND*320,RND*200)-(RN
D*320,RND*200),Z,B:RETURN
PF 270 ' *** MAIN ***
HH 280 FOR Z=1 TO 30:FOR SLOW=1
TO SPEED:NEXT
JM 290 PALETTE USING PAL((Z-1)*l
6)
HA 300 A$=INKEY$:IF A$<>"" THEN
RETURN ELSE NEXT Z:GOTO 2
80
NC 1000 DATA -1,-1,-1, 0,-1, 5,-
1, 0,-1,-1,-1,-1,-1,-1,
4,-1
QO 1010 DATA -1,-1,-1,-1, 1, 2,1
4,-1,-1,-1,-1,-1,-1, 4,-
1, 0
FP 1020 DATA -1,-1,-1, 1,-1, 0,-
1,14,-1,-1,-1,-1, 4,-1,
0,-1
HJ 1030 DATA -1,-1, 1,-1, 0,-1,
0,-1,14,-1,-1, 4,-1, 0,-
1,-1
PA 1040 DATA -1, 1,-1, 0,-1,-1,-
1, 0,-1,14, 4,-1, 0,-1,-
1,-1
PP 1050 DATA -1,-1, 0,-1,-1,-1,-
1,-1, 0, 6, 6, 0,-1,-1,-
1,-1
FL 1060 DATA -1,-1, 1,-1,-1,-1,-
1,-1, 4, 4,14,14,-1,-1,-
1,-1
KI 1070 DATA -1, 0,-1, 1,-1,-1,-
1, 4,-1, 0, 0,-1,14,-1,-
1,-1
IN 1080 DATA -1,-1, 0,-1, 1,-1,
4,-1, 0,-1,-1, 0,-1,14,-
1,-1
NP 1090 DATA -1,-1,-1, 0,-1, 5,-
1, 0,-1,-1,-1,-1, 0,-1,1
4,-1
AF 1100 DATA -1,-1,-1,-1, 4,-1,
1,-1,-1,-1,-1,-1,-1, 0,-
1,14
ON 1110 DATA -1,-1,-1, 4,-1, 0,-
1, 1,-1,-1,-1,-1,-1,-1,
0,-1
MH 1120 DATA -1,-1, 4,-1, 0,-1,
0,-1, 1,-1,-1,-1,-1,-1,1
4,-1
KL 1130 DATA -1, 4,-1, 0,-1,-1,-
1, 0,-1, 1,-1,-1,-1,14,-
1, 0
OF 1140 DATA -1,-1, 0,-1,-1,-1,-
1,-1, 0,-1, 1,-1,14,-1,
0,-1
CK 1150 DATA -1,-1, 4,-1,-1,-1,-
1,-1,-1,0,-1, 2,-1, 0,-
1,-1
OK 1160 DATA -1, 0,-1, 4,-1,-1,-
1,-1,-1,-1,14,-1, 1,-1,-
1,-1
PA 1170 DATA -1,-1, 0,-1, 4,-1,-
1,-1,-1,14,-1, 0,-1, 1,-
1,-1
AG 1180 DATA -1,-1,-1, 0,-1, 4,-
1,-1,14,-1, 0,-1, 0,-1,
1,-1
IF 1190 DATA -1,-1,-1,-1, 0,-1,
4,14,-1, 0,-1,-1,-1, 0,-
1, 1
II 1200 DATA -1,-1,-1,-1,-1, 0,
6, 6, 0,-1,-1,-1,-1,-1,
0,-1
MB 1210 DATA -1,-1,-1,-1,-1,14,1
4, 4, 4, 0,-1,-1,-1,-1,
1,-1
JE 1220 DATA -1,-1,-1,-1,14,-1,
0, 0,-1, 4, 0,-1,-1, 1,-
1, 0
PE 1230 DATA -1,-1,-1,14,-1, 0,-
1,-1, 0,-1, 4,-1,-1,-1,
0,-1
IO 1240 DATA -1,-1,14,-1, 0,-1,-
1,-1,-1, 0,-1, 5,-1, 0,-
1,-1
BI 1250 DATA -1,14,-1, 0,-1,-1,-
1,-1,-1,-1, 1,-1, 4,-1,-
1,-1
HA 1260 DATA -1,-1,14,-1,-1,-1,-
1,-1,-1, 1,-1, 0,-1, 4,-
1,-1
IM 1270 DATA -1,-1,14,-1,-1,-1,-
1,-1, 1,-1, 0,-1, 0,-1,
4,-1
OI 1280 DATA -1, 0,-1,14,-1,-1,-
1, 1,-1, 0,-1,-1,-1, 0,-
1, 4
CK 1290 DATA -1,-1, 0,-1,14,-1,
1,-1, 0,-1,-1,-1,-1,-1,
0,-1
Program 3: Animated Sign
IA 10 ' Program #3 - Animated Si
gn
BA 20 CLEAR,,,32768!:KEY OFF:SCR
EEN 5:CLS:DEFINT P:DIM P(9
5)
BH 30 C=1:FOR X=0 TO 310 STEP 8.
75:LINE(X,0)-(X+5,5),C,BF:
LINE(X,195)-(X+5,200),4-C,
BF:C-C+1:IF C=4 THEN C=1
OB 40 NEXT
JA 50 C=3:FOR Y=0 TO 190 STEP 8.
850001: LINE(0,Y)-(5,Y+5),
4-C,BF:LINE(306,Y)-(311,Y+
5),C,BF:C-C+1:IF C=4 THEN
C=1
OD 60 NEXT
HE 70 S$="BR6 BD1 H1 L4 G1 Dl F1
R4 F1 DI 61 L4 Hl BUS BR6
;"
EN 80 I$="ND6;"
FC 90 G$="BD1 BR6 H1 L4 G1 D4 F1
R4 El U2 NL3 BU3;"
OG 100 N$="ND6 F6 U6;"
OO 110 FOR Z=1 TO 5:FOR A=1 TO Z
:Y=Z*30+A-15:FOR B=1 TO Z
:X=Z*20+B+50:S=Z*4:C=Z+3
PO 120 DRAW "BM=X;,=Y; C=C; S=S;
XS$;BR2;XI$;BR2;XG$;BR2;
XN$;"
KP 130 NEXT B,A,Z
CG 140 LOCATE 3,25:COLOR 13,0:PR
INT "ALL THIS":LOCATE 5,2
2:PRINT "and still have"
LOCATE 7,22:A$="8 colors
open"
PD 150 FOR Z=1 TO 7:COLOR Z+8,0:
PRINT MID$(A$,(Z-1)*2+1,2
);:NEXT
IO 160 LOCATE 19,5:A$="TEXT":FOR
Z=1 TO 4:COLOR 9-Z,O:PRI
NT MID$(A$,Z,1);:NEXT
MG 170 FOR Z=0 TO 95:READ P(Z):N
EXT Z
HO 180 FOR Z=0 TO 5:PALETTE USIN
G P(Z*16):NEXT:GOTO 180
D6 1000 DATA -1,-1, 4, 0, 6, 2,
3, 4, 5,-1,-1,-1,-1,-1,-
1,-1
HC 1010 DATA -1, 4, 0,-1, 5, 6,
2, 3, 4,-1,-1,-1,-1,-1,-
1,-1
GD 1020 DATA -1, 0,-1, 4, 4, 5,
6, 2, 3,-1,-1,-1,-1,-1,-
1,-1
EP 1030 DATA -1,-1, 4, 0, 3, 4,
5, 6, 2,-1,-1,-1,-1,-1,-
1,-1
LI 1040 DATA -1, 4, 0,-1, 2, 3,
4, 5, 6,-1,-1,-1,-1,-1,-
1,-1
LC 1050 DATA -1, 0,-1, 4,15,15,1
5,15,15,-1,-1,-1,-1,-1,-
1,-1